「初めて来訪した」気持ちで
ブログを見てみる!
「初めて来訪した」気持ちで
お店を見てみる!
目次
あなたのブログ、ゴチャゴチャになってませんか?
「うわ、このブログ、
ごちゃごちゃして読みにくい…」
ブログを書いていくと、
記事数が増えていきます。
記事数が三ケタになると
「自分も、頑張ったな〜」
という思いでいっぱいになります。

四ケタになると
もう達成感でいっぱいです。
ですけど。
記事数が増えるほど、
気をつけるべきことも
増えるのですね。
記事が増えると、ゴチャゴチャに!
記事数が多くなればなるほど、
「何がなんだかわからなくなる」
現象が発生します。
要するに、
読む人が、
「うわ、このブログ、
ごちゃごちゃして読みにくい…」
と感じるようになってしまうのですね。

第一印象が9割!
これ、
ブログを書く側にとっては
「毎日」見ているので
そんなに問題はないように見えます。
ところが、
はじめてサイトに来た方にとっては
【第一印象】が全てです。
「うわ、このブログ、
ごちゃごちゃして読みにくい…」
そう思われたらそれでアウト、
なのですね。
せっかくブログを検索して見てくれているのに、
きちんと読んでくれないのです。
記事を読むこと無く
【閉じる】ボタンを押されてしまうのです。
だからこそ、
「初めてブログ見た人にも
分かりやすいかどうか」
考えつつブログデザインを修正するのが
必要なのですね。
ブログのサイドバー、ゴチャゴチャしてませんか?
大事なのは【サイドバー】の部分です。

ブログ記事本体の「ヨコ」に出ている、
【人気記事】やら
【リンク一覧】やらが出ている
部分が【サイドバー】です。
実は私、
最近【サイドバー】について
あるアドバイスを受けました。
私自身、
ブログについて
いろんな方のアドバイスを
適時受けているのです。
(そうしないとWebの変化に
ついていけないのです…)
最近、アドバイスを受けたのが
ブログの【カテゴリー】と
【アーカイブ(過去記事)】の
表示の仕方です。
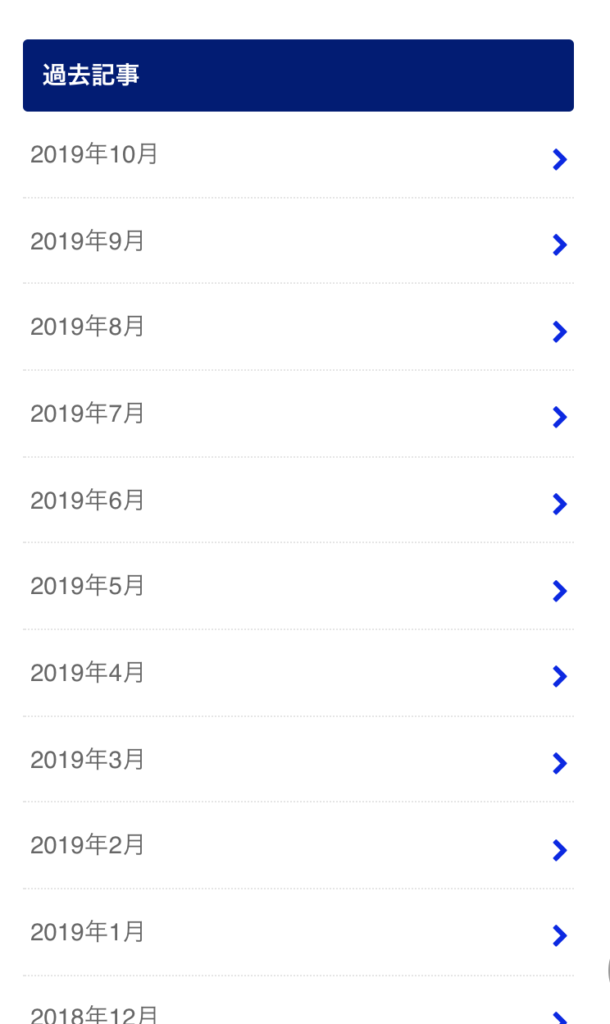
以前の私のブログでは
【すべて】出していました。
そう、こんな感じで↓

でも、こうしていると
【多すぎて見にくい】のですね。
そのため、
【すべて】を出すのではなく、
マウスで自由に選択できるように
しました。

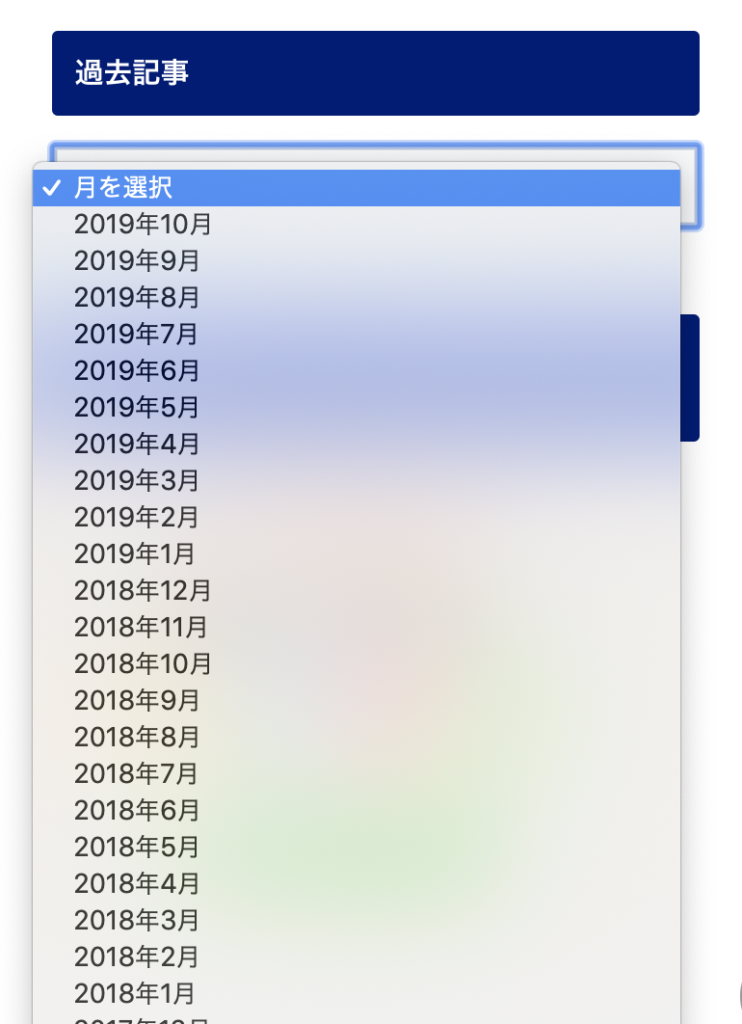
実際にマウスで選択すると、
メニューから候補を選べます↓

こういう、
「ドロップダウン表示」に切り替えたのですね。
すると
ブログのサイドバーもスッキリし、
分かりやすくなりました。
(ぜひ実際にこの記事のサイドバーも見てみてください)
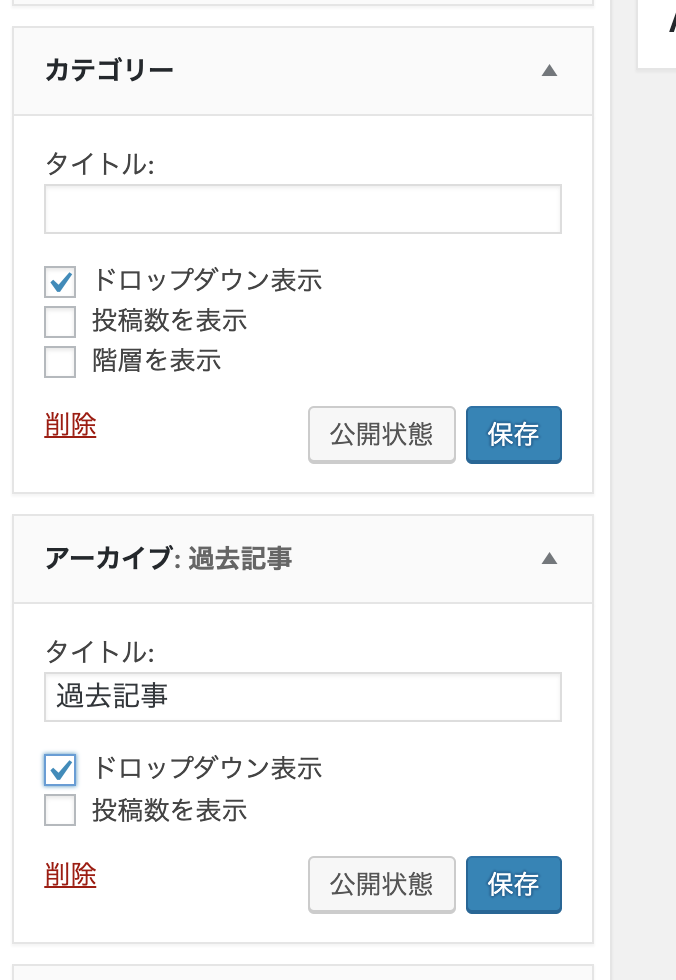
サイドバーの「カテゴリー」「アーカイブ(過去記事)」をスッキリさせる方法
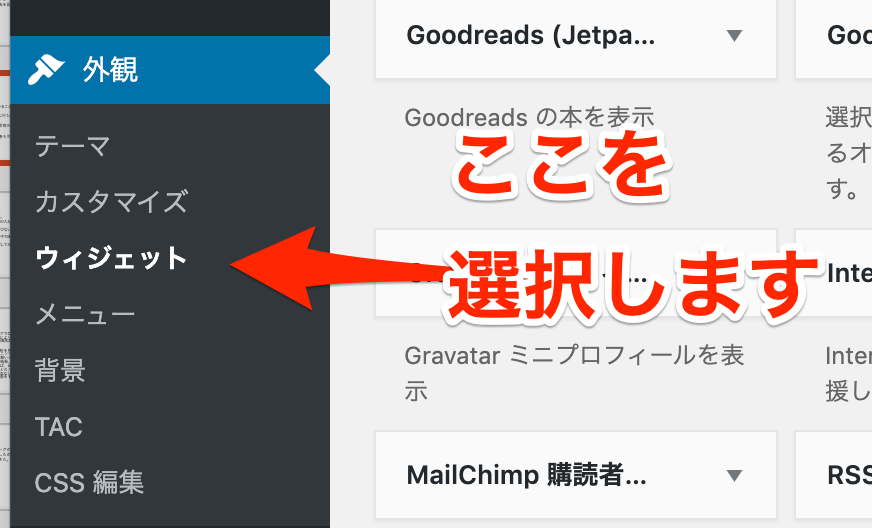
WordPressの場合、
やり方はカンタンです。
「ダッシュボード」画面から
「外観」→「ウィジェット」を選択します。

「カテゴリー」や「アーカイブ」の詳細を見て
「ドロップダウン表示」にチェックを入れたら
これでOKです!

ブログはマメに修正・改訂せよ!
こういう修正って
ちょっと手間ですが、
気づく度に直していくのが必要ですね。
そうやって
修正・改訂をマメに行うことで
ブログの【第一印象】がよくなります。
ですから、記事が増えてきたとき、
【初めてブログを見た人にも
分かりやすいかどうか】
という点からブログを一度
修正してみることをオススメします!
「自分ではイマイチわからない…」
という方は
私にお声がけいただくか
知人に聞いてみるのもオススメですよ!
今回のポイント
今回のポイントです。
「初めて来訪した」気持ちで
ブログを見てみる!
「初めて来訪した」気持ちで
お店を見てみる!
・・・・・・・・・・・・・・・
人間の印象って
【第一印象】でほぼ9割決まります。
たとえば、初めて会った人に
「寝癖」が付いていたらどう思います?

おそらく次に会ったときに
寝癖がなかったとしても
「あの人は寝癖の人だ」として
記憶されてしまうのですね。
第一印象って、大事です。
同様に、自分のやっているブログ・
会社のサイトも、
「第一印象」が一番大事なんですね。
当然、お店の内装も
「第一印象」を考えていく必要があります。
情報量が増えたときこそ、初めて見る人の気持ちでブログを修正する!
ブログに記事を増やせば増やすほど、
情報量は増えます。
ですがブログやサイトに情報量が
増えてくれば来るほど、
【ゴチャゴチャ感】も増えていきます。
だからこそ、
ブログの記事が100を越えたら
「このブログ、ゴチャゴチャしていないか」
「初めて見る人にも
分かりやすいか」
という観点から
修正・改訂をしてみてくださいね!
特にWordPressの方は
「カテゴリー」や「アーカイブ」が
ゴチャゴチャの事が多いです。
お伝えしたように
【ドロップダウン表示】に変更するのも
オススメですよ!
ではまた!























コメントを残す